Form, atau yang dalam bahasa Indonesia dikenal dengan sebutan "formulir" adalah media penampung data yang akan dimasukkan ke dalam database. Form memudahkan user untuk mengisi data yang diperlukan (dalam kasus ini user mengisi data dalam sebuah website). Contoh form misalnya: form pendaftaran universitas, form kuis, form buku tamu, dan masih banyak contoh aplikasi penggunaan form lainnya.
Sebuah table dalam database biasanya membutuhkan satu atau lebih field dengan status "required", dimana user tidak bisa membiarkan kosong satu atau lebih kotak isian dalam sebuah form. Oleh karena itu validasi form mutlak diperlukan. Saat user tidak mengisi satu atau lebih text isian yang dibutuhkan, maka akan muncul pesan error dan data untuk sementara tidak diproses sampai user mengisi/membenarkan isiannya.
Pada dasarnya validasi form tersebut bisa dibuat dengan menggunakan java script. Jangan khawatir jika kamu tidak menguasai java script, dreamweaver menyediakan cara mudah membuatnya. Ikuti langkah-langkah berikut:
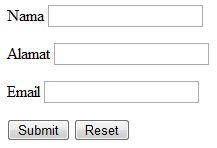
| 1. | Buka dreamweaver dan buat/sediakan form isian lengkap dengan tombol submit dan reset, seperti pada gambar berikut:

atau masukkan script berikut untuk membuat form:
<form id="form1" name="form1" method="post" action="proses.php"> <label>Nama <input type="text" name="nama" id="nama" /> </label> <p> <label>Alamat <input type="text" name="alamat" id="alamat" /> </label> </p> <p> <label>Email <input type="text" name="email" id="email" /> </label> </p> <p> <input name="submit" type="submit" id="submit" value="Submit" /> <input type="reset" name="reset" id="reset" value="Reset" /> </p> </form> |
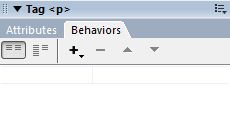
| 2. | Klik tombol "submit" > klik window > klik behavior > akan tampil kotak behavior di sebelah kanan layar kerja.

|
| 3. | Klik tanda "+" (tambah) di kotak behavior > klik "validate form" > akan muncul kotak dialog seperti berikut:

- Bagian "Fields" untuk memilih field mana yang akan divalidasi
- Bagian "Value" untuk menentukan apakah field tersebut harus diisi apa tidak
- Bagian "Accept" untuk menentukan syarat isi field (anything: untuk memperbolehkan isian apapun; email address: untuk hanya memperbolehkan user mengisi alamat email; number: untuk hanya memperbolehkan user mengisi angka
|
| 4. | Dalam tutorial kali ini saya akan memvalidasi nama dan email, dimana nama harus diisi dan email harus diisi dengan alamat email yang valid.
Untuk nama:
pilih field "nama" > checklist "required"
Untuk email:
pilih field "email" > checklist "required" > pilih email address
|
| 5. | Bila sudah selesai, save dan cobalah tampilkan di browser (IE, firefox, opera, chrome, dsb).
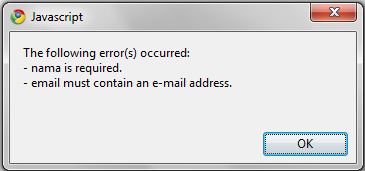
Coba biarkan kosong "nama" dan "alamat", dan isikan email dengan kata-kata (bukan alamat email), lalu tekan tombol submit > maka akan muncul dialog box yang mengatakan bahwa nama harus diisi dan email harus valid.

|
| 6. | Bila kamu cinta indonesia dan ingin mengubah pesan eror tersebut jadi berbahasa indonesia, caranya sangat mudah.
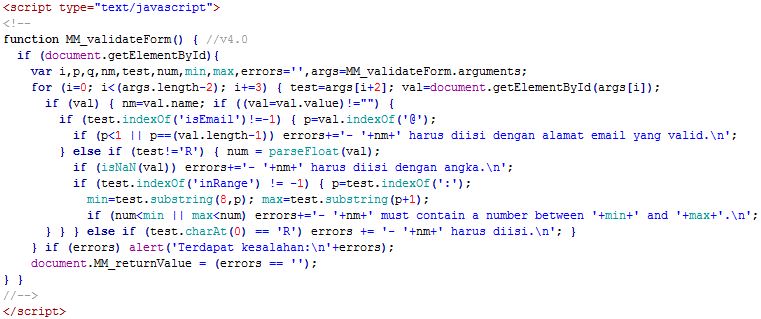
di dreamweaver masuk ke bagian "code" dan cari script berikut di bagian head

Ubahlah script di atas menjadi seperti berikut:

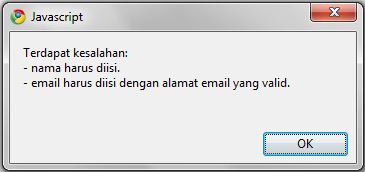
dengan perubahan tersebut maka pesan eror yang muncul akan menjadi:

|
Bagaimana?.. Mudah kan..silahkan/monggo/mangga dicoba biar bisa. Ingat! "Practice makes perfect".

